How Adobe Firefly's Style Kits Revolutionize Digital Branding
In the ever-evolving landscape of digital creativity, Adobe Firefly stands out as a game-changer. It seamlessly combines the power of artificial intelligence with user-friendly tools to help creators bring their visions to life. One of the most exciting features of Adobe Firefly is the Style Kits functionality. This feature is particularly useful for businesses and brands looking to maintain a consistent visual identity across all their digital content. In this blog post, we will explore what Style Kits are, how they work, how you can leverage your corporate and brand’s style guide to create compelling, on-brand imagery, and how you can share these Style Kits with others.
Creating brand-compliant assets using generative AI has been a significant challenge for brands, as it often requires meticulous attention to detail and a thorough understanding of brand guidelines. Adobe Firefly addresses this challenge by integrating your brand’s style guide directly into its Style Kits, ensuring every piece of content aligns with your established brand identity.
What is Adobe Firefly?
Adobe Firefly is a cutting-edge AI-powered tool designed to revolutionize the creative process. It offers a suite of features that simplify complex tasks, allowing creators to focus on what they do best—creating. Whether you’re working on graphic design, video editing, or web development, Adobe Firefly provides the tools you need to enhance your projects with minimal effort. Its capabilities range from automating repetitive tasks to generating content ideas, all while maintaining a high standard of quality.
Introducing Style Kits
Style Kits in Adobe Firefly are a powerful feature that helps you maintain brand consistency effortlessly. A Style Kit is essentially a collection of design elements and settings that reflect your brand’s visual identity. This includes colors, fonts, graphics, and other stylistic components that define your brand. By creating and utilizing Style Kits, you can ensure that every piece of content you produce aligns with your brand’s look and feel, creating a cohesive and professional presence across all platforms.
Using Your Corporate and Brand's Style Guide
Your corporate and brand’s style guide is the blueprint for your visual identity. It contains detailed guidelines on how your brand should be represented visually, including color schemes, typography, imagery, and more. This style guide is the perfect input for creating a Style Kit in Adobe Firefly.
A prime example of a comprehensive brand style guide is Audi’s Brand Appearance Website. Audi’s brand style guide outlines their visual identity in great detail, ensuring a consistent and recognizable brand presence across all touchpoints.
A key component of Audi’s brand style guide is its imagery section, which can be found here. This section emphasizes the importance of using high-quality, authentic images that convey the brand’s values and ethos. Audi’s imagery guidelines focus on several key aspects:
Authenticity: Images should depict real-life situations that reflect Audi’s core values of sophistication, innovation, and quality.
Mood: The imagery should evoke emotions and convey a sense of dynamic motion and progressive technology.
Composition: Photos should be clean, well-composed, and avoid clutter. They often feature a balanced use of light and shadow to create a dramatic yet professional look.
Subjects: The subjects in the images should reflect the target audience, showcasing a diverse and inclusive range of individuals.
By following such detailed imagery guidelines, Audi ensures that every visual piece contributes to a cohesive brand narrative.
Here’s how you can use your style guide to create a Style Kit:
1. Gather Your Style Guide Elements
Colors: Extract the primary, secondary, and tertiary color palettes used in your branding.
Imagery: Identify the type of images that represent your brand, including any filters or treatments that should be applied. For example, using Audi’s emphasis on authenticity and mood can help shape your own imagery guidelines.
2. Create a New Style Kit in Adobe Firefly
Open Adobe Firefly and navigate to the Style Kits section.
Click on “Create New Style Kit” and start by naming your Style Kit after your brand.
3. Input Your Brand Elements
Colors: Input your brand’s color palettes into the Style Kit. Adobe Firefly allows you to save these colors and use them consistently across your projects.
Imagery: Upload sample images that represent your brand’s style. Use any specified filters or adjustments to match the style guide. Refer to Audi’s guidelines on authenticity, mood, and composition for inspiration.
4. Apply Your Style Kit
When creating new content, simply apply your Style Kit to ensure all design elements are in line with your brand’s identity. Adobe Firefly will automatically apply the specified colors, fonts, and styles, saving you time and maintaining consistency.
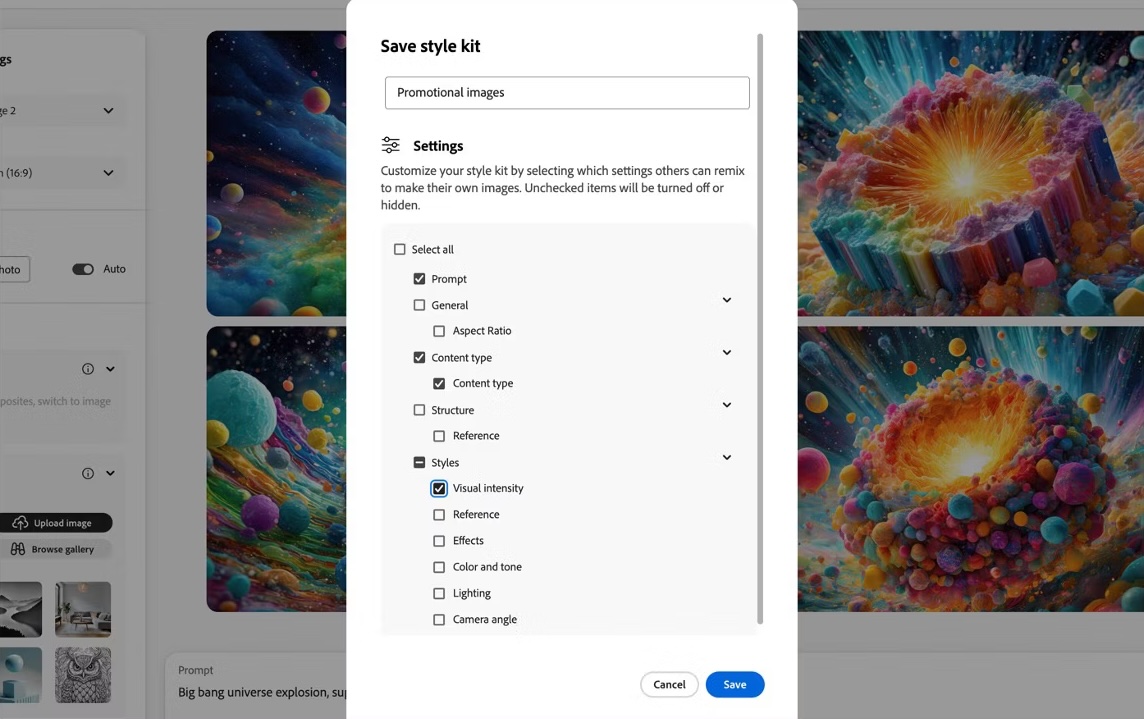
Sharing Style Kits
One of the standout features of Adobe Firefly is the ability to share Style Kits with other users, transforming how teams collaborate and maintain brand consistency. The sharing functionality is designed to facilitate seamless collaboration across teams, departments, or even with external partners. By sharing Style Kits, you ensure that everyone involved in the creative process adheres to the same brand standards, no matter where they are.
Sharing a Style Kit is not just about making it accessible; it’s about providing controlled access to maintain the integrity of your brand. When you share a Style Kit, you can define what other users can do with it through granular permission settings. This ensures that while your team can benefit from the resources, the core elements of your brand remain safeguarded.
For instance, you can share a Style Kit with permissions that allow others to only view and apply it, preventing unauthorized changes that could dilute your brand identity. Alternatively, for more collaborative projects, you can grant editing permissions, enabling team members to update and enhance the Style Kit as needed, ensuring it evolves with the brand. This flexibility is crucial for dynamic, fast-paced environments where brand assets might need to be updated regularly.
Moreover, you can allow users to make copies of the Style Kit, which they can then modify independently. This is particularly useful for projects that require customization while still adhering to the broader brand guidelines. Lastly, for trusted team members or partners, admin permissions can be granted, giving them full control to manage the Style Kit, including sharing it with others and adjusting permissions as necessary.
This controlled sharing fosters a collaborative ecosystem where creativity can flourish within the boundaries of brand guidelines. It enhances efficiency by providing all necessary resources in one place, reducing the time spent searching for the right assets or recreating them from scratch.

Benefits of Using Style Kits
Consistency: Ensure that every piece of content reflects your brand’s visual identity.
Efficiency: Save time by eliminating the need to manually input brand elements for each new project.
Professionalism: Maintain a polished and cohesive look across all your digital content.
Flexibility: Easily update your Style Kit to reflect any changes in your brand’s style guide.
Collaboration: Seamlessly share your Style Kits with team members and collaborators, ensuring everyone is on the same page.
Conclusion
Adobe Firefly and its Style Kits functionality are invaluable tools for maintaining brand consistency and enhancing creative workflows. By leveraging your corporate and brand’s style guide as input, you can create a comprehensive Style Kit that ensures all your digital content is on-brand and visually appealing. The ability to share these Style Kits with defined permissions further enhances collaboration and efficiency within your team. Embrace the power of Adobe Firefly and watch your creative possibilities soar while maintaining a strong, cohesive brand presence.